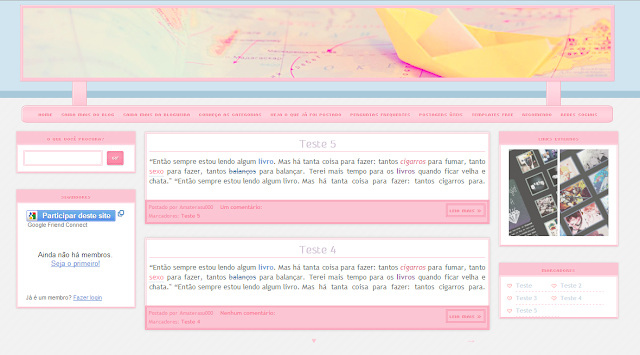
[Template Free] Origami
sexta-feira, fevereiro 14, 2014
Olá pessoal! Andei sumida não é? Mais ou menos. Acho que finalmente estou conseguindo me adaptar aos meus novos horários e logo logo estou de volta. Pretendo fazer algumas mudanças aqui no blog, como (talvez) mudar o nome, porém não entrarei em detalhes agora porque o assunto do post é outro.
Não sei se vocês sabem, mas gosto bastante de HTML. Adoro aprender coisas novas, e embora não seja profissional, amo fazer alguns layouts. Costumava postá-los no meu outro blog, mas por falta de tempo, tive que deixá-lo *snif* Como eu continuei fazendo templates, resolvi postar o último que fiz por aqui, aproveitando para trazer conteúdo diferente para vocês. Ele é um pouco diferente do que vocês estão acostumados a ver aqui no blog, pois segue um padrão um pouco diferente dos layouts de blogs literários, porém sei que vai ser bem útil para muita gente mesmo sendo um pouco diferente.
Informações:
- Caso não saiba fazer o upload de um Template, clique aqui para ler o tutorial;
- O código referente a caixa de pesquisa é o código abaixo, você deve colá-lo em um Gadget de HTML/JavaScript:
<form action="/search" class="search" method="get">
<input class="searchbar" id="s" name="q" type="text" value="" />
<input class="searchbut" type="submit" value="" />
</form>
- O código do menu está no blockquote abaixo, você deve colocá-lo no Gagdet localizado embaixo do cabeçalho, como na imagem.
<div style="position: absolute; margin-top: -65px; left: 40px;"><div class="menuzinho">
<a href="URL DO LINK" >NOME DO SEU LINK</a>
</div></div>
Para mais links basta repetir a segunda linha trocando as partes em negrito pela URL desejada e o nome da mesma. Não modifique as outras linhas. O código deve ficar no Gadget debaixo do cabeçalho, como na imagem abaixo:
Qualquer dúvida basta entrar em contato comigo, seja pelo twitter, pela aba Contato, sinal de fumaça... assim que puder estou respondendo. Se vocês gostarem do layout, trago mais alguns que fiz e alguns que vou fazer :)








11 comentários
Oi Marina, está muito lindo, o banner ficou ótimo, está em harmonia!!
ResponderExcluirEu adoro ver novos layouts ^^
Beijos Mila
http://www.dailyofbooks.blogspot.com.br/2014/02/resenha-de-repente-acontece.html
Obrigada Camila! Também adoro ver novos layouts *-*
ExcluirAi, que lindo. Acho que vou usar no meu blog. O meu está com um problema horrível.
ResponderExcluirObrigada Paula. Poxa, que problema é esse?
ExcluirAi, mas que graça! Adorei o layout, faça mais vezes, sim! (:
ResponderExcluirBeijos!
http://perolairregulaar.blogspot.com.br
Eu também me aventuro a fazer layouts. Claro, nada profissional. No geral, só mudo algumas coisas em templates prontos (sou preguiçosa a esse ponto -qq). Gostei desse que fez. Só...bem, só acho que o blog fica carregado demais com três colunas. Mas, tem gente que gosta.
ResponderExcluir{Emilie Escreve}
Nossa, adorei! Embora eu seja uma pamonha nessas coisas, achei que até parece simples hahaha
ResponderExcluirBeijos
Meu Meio Devaneio
Oi Marina! ^^
ResponderExcluirQue legal!
Não sabia que você fazia layouts! Muito lindo esse!
Vou começar um curso em Março e também vou pegar mais intimidade com html e quem sabe criar uns layouts também!
Beijusss;
http://hipercriativa.blogspot.com.br/
Peguei esse template pro meu blog, ele tá fechado no momento mas estou pensando em reabri-lo por isso peguei o template... adorei todos 0/
ResponderExcluirOk querida, faça bom uso! :)
ExcluirAooown que coisinha mais cuute, mds *3*
ResponderExcluirAmei o template, acho que vai ter muita gente querendo usar dhddhhdhdhd :3
Besos;
{{Misty}}
Leio tudo com carinho e respondo sempre que posso.
Para dúvidas ou sugestões use a página de contato;
No mais, agradeço o comentário e a visita. Volte sempre! ♥